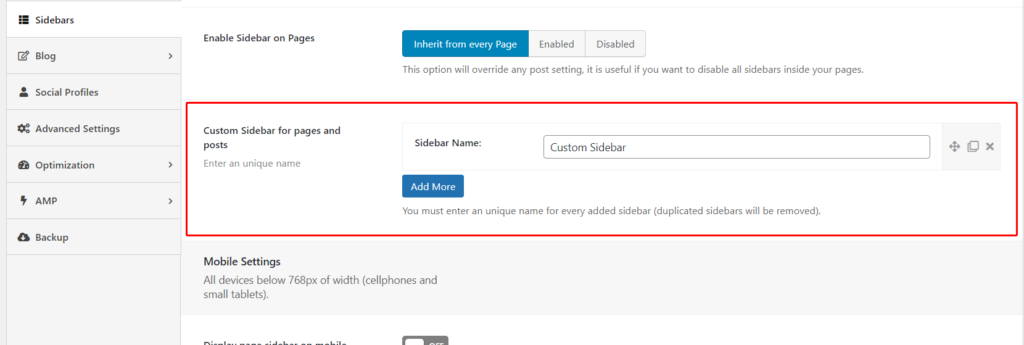
This panel is fully optional, you can add custom sidebars that can be used on your pages, for example:

- Click on Add More
- Now you will see an input text field, here you must name your custom sidebar (with a unique name)
- Click Save Changes
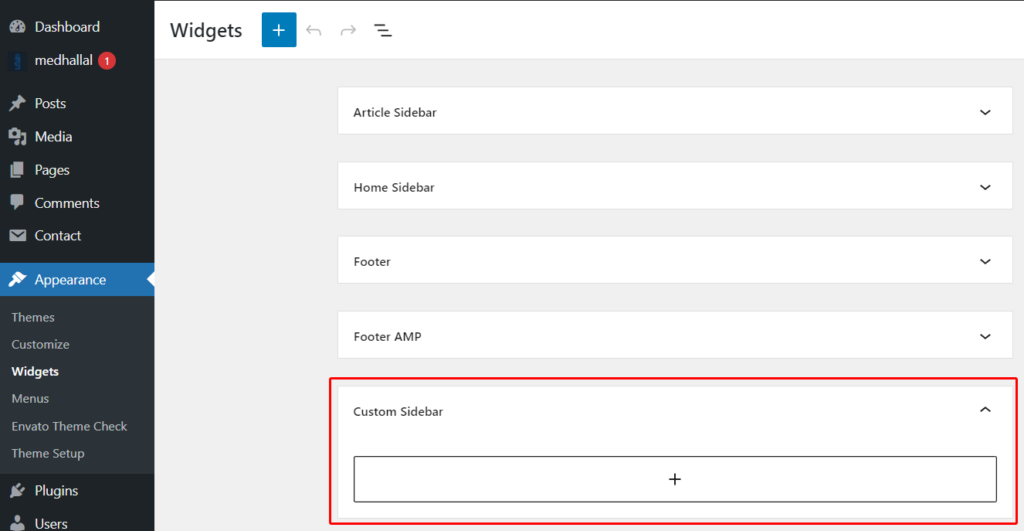
- Go to Appearance ⇒ Widgets
- Now you will see your custom sidebar to use in any page that you want.

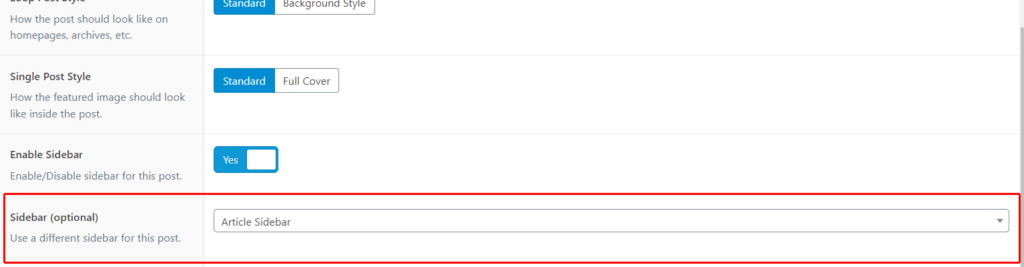
The custom sidebar will appear on your pages at the bottom of the General Information box. You must set “Enabled” the sidebar option in order to see the Sidebar List.