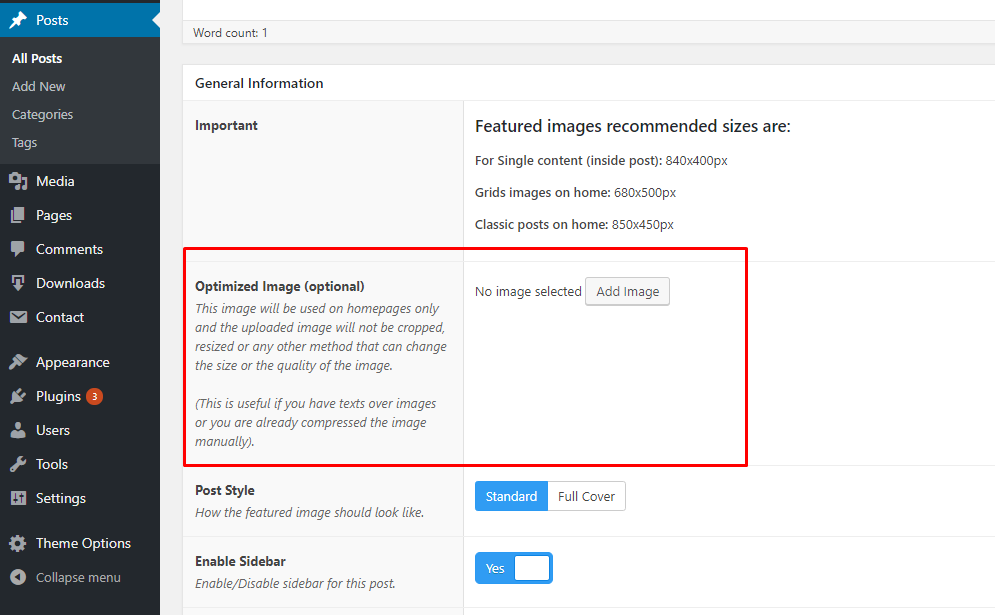
There is a custom field on every post where you can upload optimized images (compressed), so it is highly recommendable to fill that field with the sizes described below:
If you are using grid posts as home page, you must use 680x500px
If you are using classic posts as home page, you must use: 850x450px

There are a lot of recommended tools to compress images.
TinyPNG: good quality and weight balance #
TinyPNG is one of the most used compressors on the web, it has a very basic interface, and you will lose almost 10 – 15% quality. It is highly recommended if you want to optimize your images without loosing quality.
Website: https://tinypng.com/
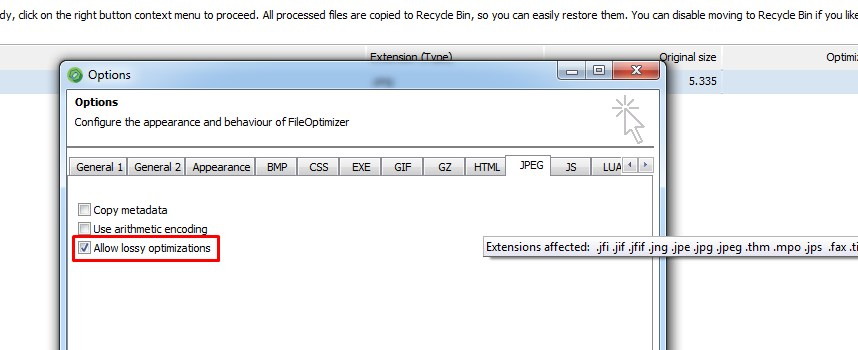
FileOptimizer: desktop APP #
This application has a good balance, like TinyPNG but as a desktop app.
Website: https://sourceforge.net/projects/nikkhokkho/files/FileOptimizer/
The only one important thing, is to enable “allow lossy optimizations”:

Upload an optimized avatar #
Finally, it is recommended to upload an optimized image as avatar, so you must click on edit my profile and go to the bottom of that page:

The purpose is pretty simple, Gravatar doesn’t set and expiration time for resources and your avatar always loads externally. This will give a small speed boost to achieve better scores on Google.






