Two supports code highlighting via Prism Plugin: you can check the plugin documentation here.
If you want to highlight your code, you must always use <pre class="lang-X"><code>...</code></pre> tags, where X can be: HTML, CSS, JS, PHP, etc.
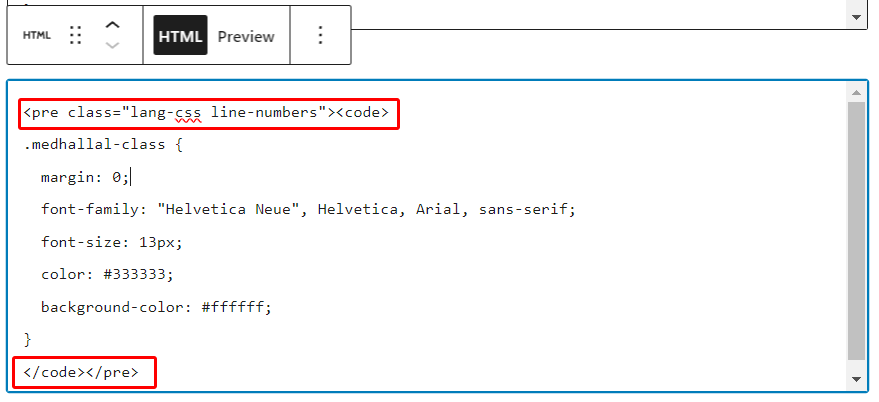
Highlight CSS example:

Line numbers class is optional, so if you don’t want numbered lines just use <pre class="lang-css"><code>...</code></pre>
Important: you must always use <pre><code>your code</code></pre> wrappers.






